Table of Contents
备料 Link to 备料
计划搭建一个使用个人域名的 note 型博客,托管在 Github Page 上,因此只需要准备
- Github 仓库
- 个人域名
部署步骤 Link to 部署步骤
1 创建新的 Github 仓库 Link to 1 创建新的 Github 仓库
一个用于存放博客和自动部署的 Github 仓库,命名为<username>.github.io

2 本地安装 mkdocs for material Link to 2 本地安装 mkdocs for material
使用 pip 包管理器安装 mkdocs-material,如果没有安装 python 则需要先安装 python
SHELL
1pip install mkdocs-material
然后将刚才创建的 github 仓库 clone 到本地,新建站点,仓库里原有的多余文件可以删掉
PLAINTEXT
1mkdocs new .
然后打开mkdocs.yml,加入thmem的配置
YML
12theme:
name: material
最后在本地启动预览,可以查看效果
SHELL
1mkdocs serve
3 配置 github actions 工作流 Link to 3 配置 github actions 工作流
在刚才的仓库中,新建文件.github/workflows/ci.yml,内容为 mkdocs material 官网提供的CI 配置,抄上去之后 commit 并 push
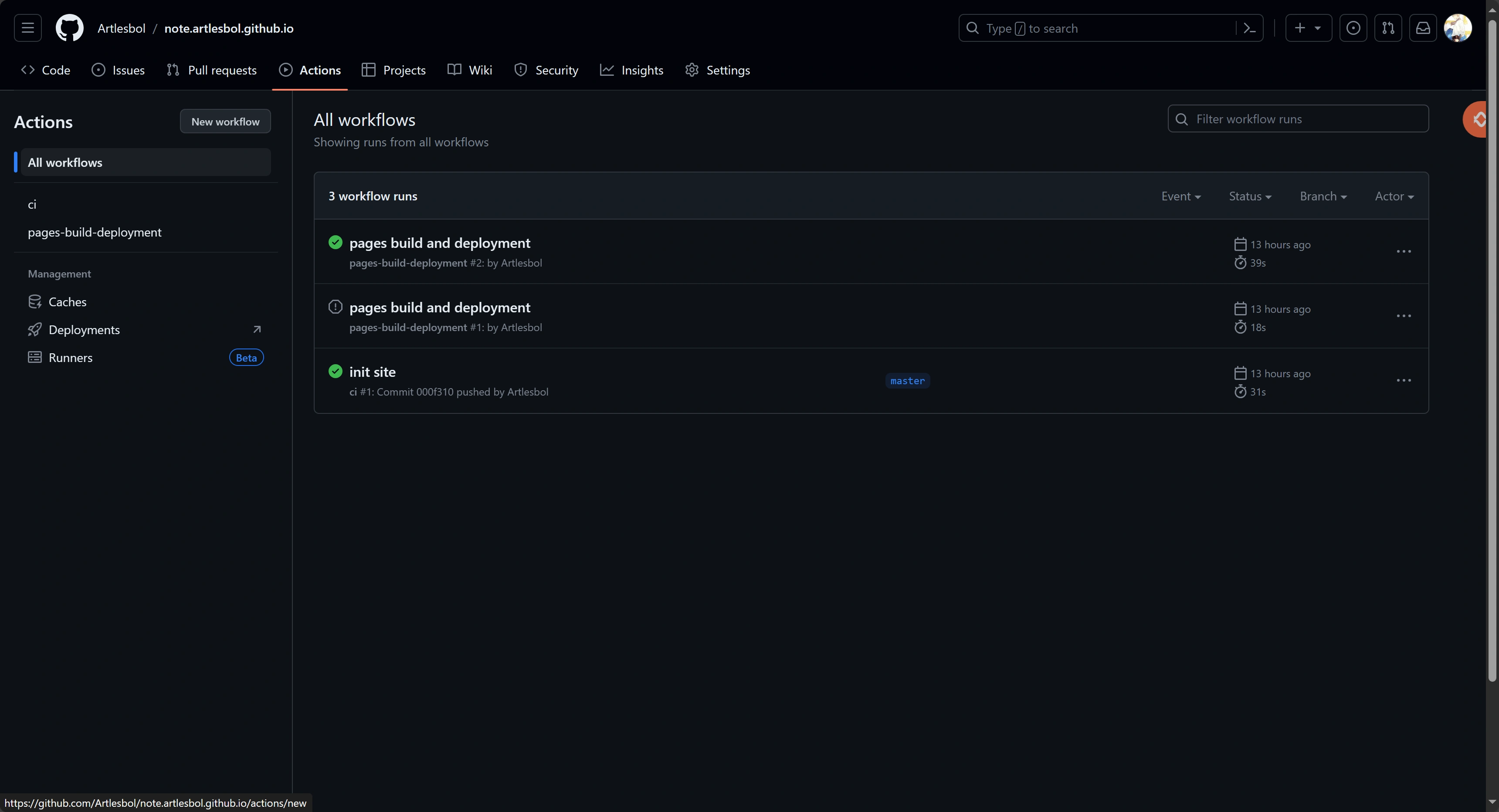
来到 github 仓库页面,Action 处发现 ci 已经在执行了

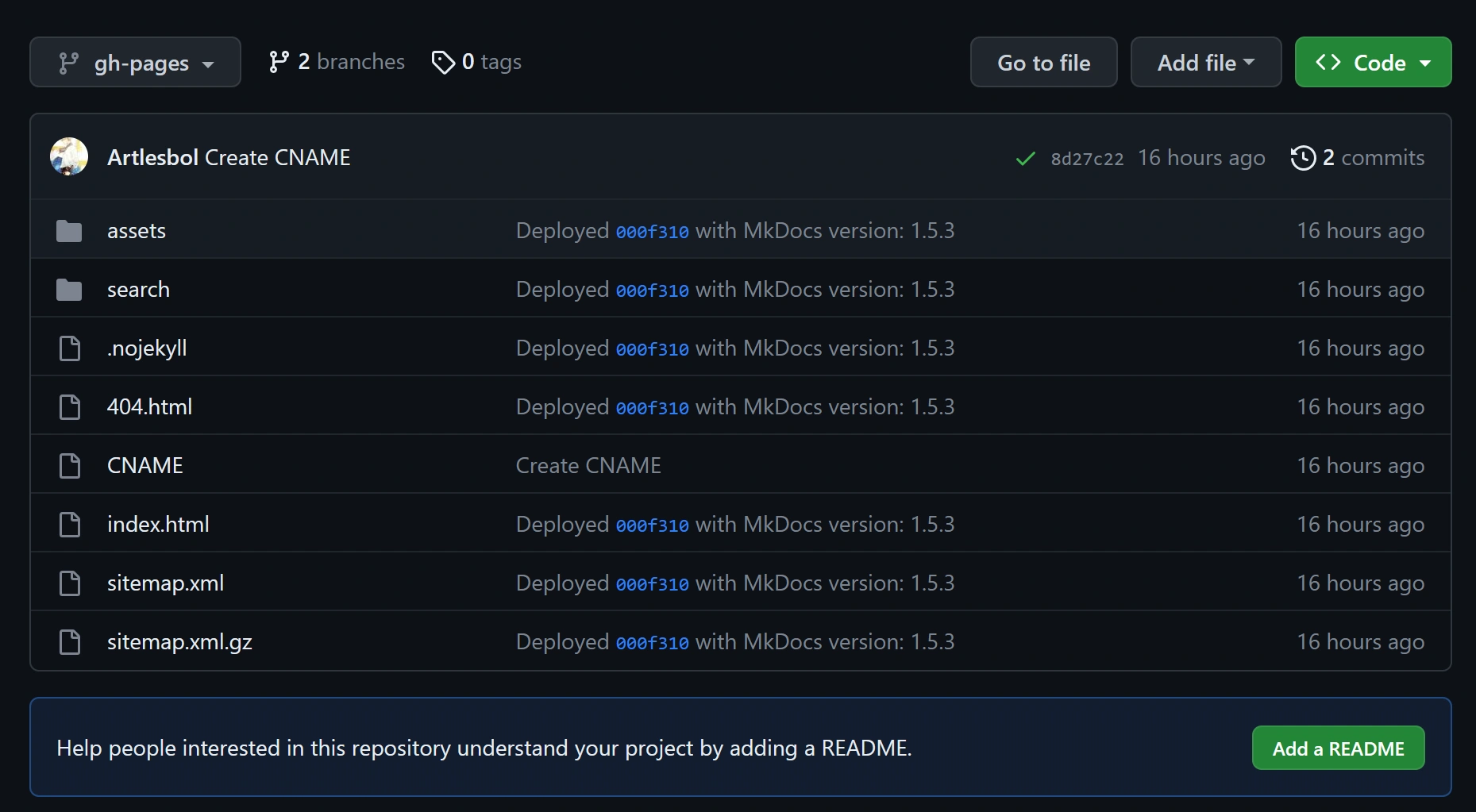
ci 执行结束后可以看到 code 中出现了新的分支gh-pages,这就是生成好的页面,可以进行发布

4 配置 github pages 和 DNS 解析 Link to 4 配置 github pages 和 DNS 解析
在仓库上方的Setting中可以找到Pages的配置选项,这里选择从分支部署,然后选择 gh-pages 分支即可

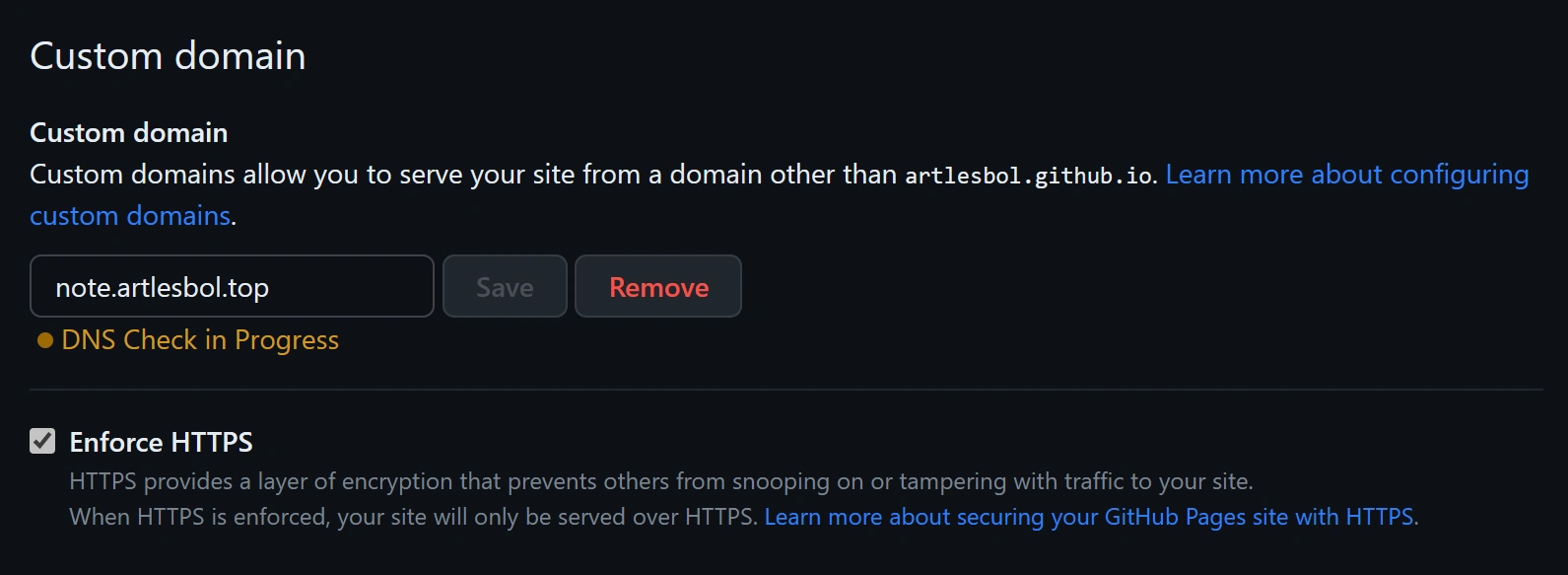
如果需要配置自定义域名,就在下面输入一下自定义域名

然后按照官方文档提示,去 DNS 服务商,添加一条指向<username>.github.io的CNAME记录。等待 DNS 扩散后,就可以通过配置的域名访问了

Thanks for reading!
使用Mkdocs for material搭建Note型博客
© Artlesbol 版权所有,依据 CC-BY-NC-SA 4.0 协议开源